Personal Project
Starbucks Creators
This is a personal project wherein I created a new feature for the Starbucks mobile app.
Client
Personal
Role
Product Designer
Date
Present
Tools
Figma, Notion

What's the problem?
I love a good Starbucks coffee, and while ordering off the menu isn’t supposed to be that complicated, Starbucks definitely has a way of over-complicating things. From their fancy size words to their secret menus, there’s a lot happening.
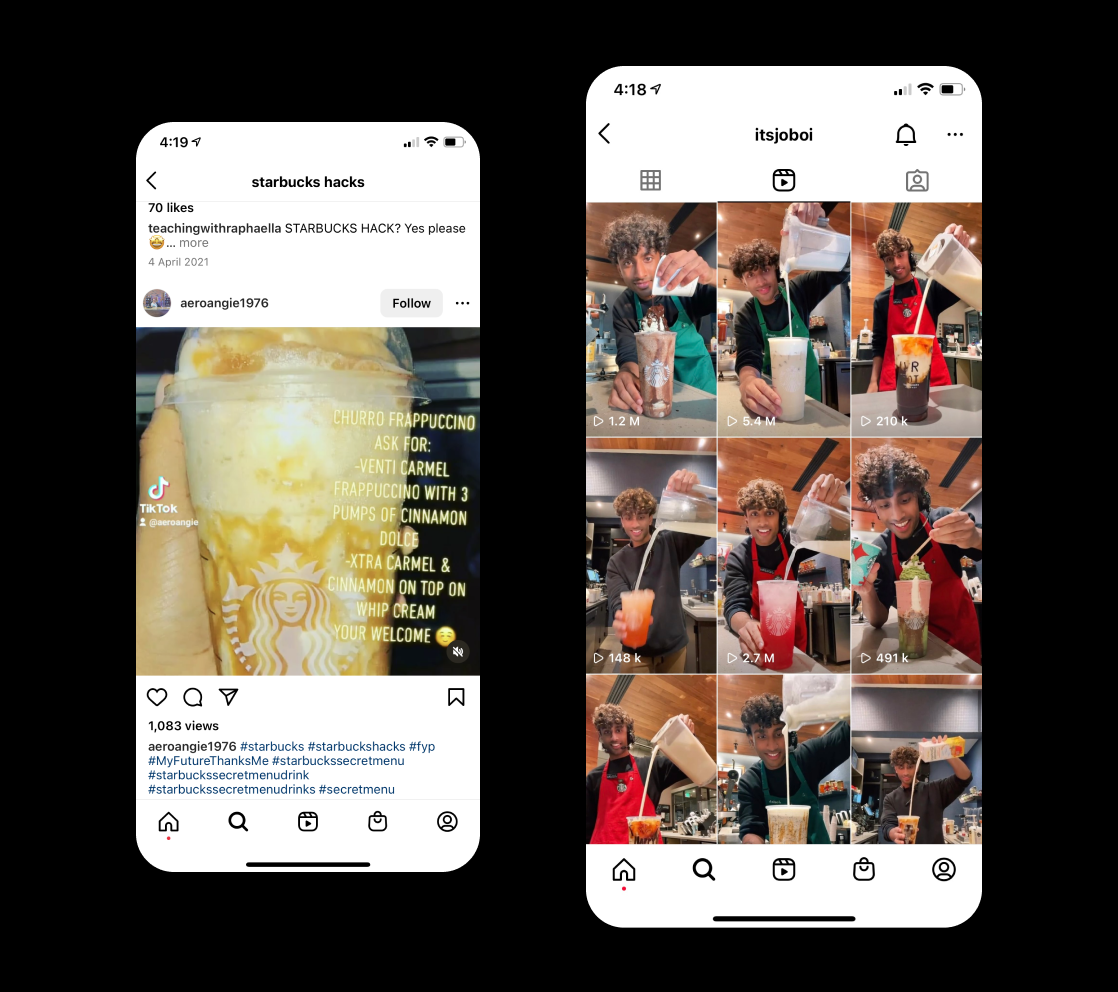
On the other hand, there’s a lot of tik toks and instagram reels trending on the next best drink to order at Starbucks. While everyone wants to try these drinks, the process of ordering them might be harder than making the drink itself.

Research
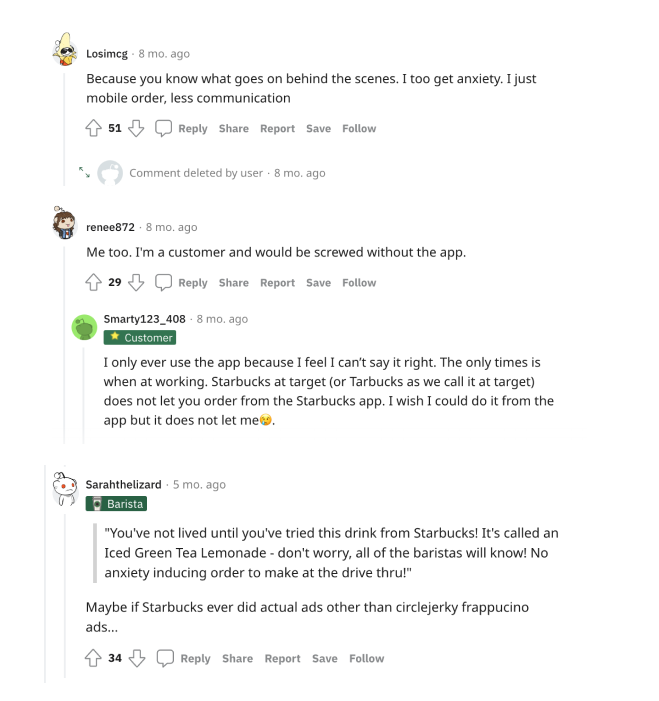
This is a problem I’ve come across myself and so I wanted to see whether its something that other people went through as well. First, I conducted some secondary research across platforms such as Reddit, Instagram and X (Twitter).

I wanted to dive deeper into this topic and explore whether this was a common problem, and so I conducted a survey using Typeform to understand why people ordered Starbucks and their main mode of ordering (in-person order vs mobile order).
The survey consisted of 4 multiple choice questions and 1 open-ended question to gain a more in-depth understanding. These are the insights I gathered from my survey:
50% of users indicated that they enjoyed Starbucks because of the customizability of drinks
71% of users indicated that their primary mode of ordering was through the app
Ideation
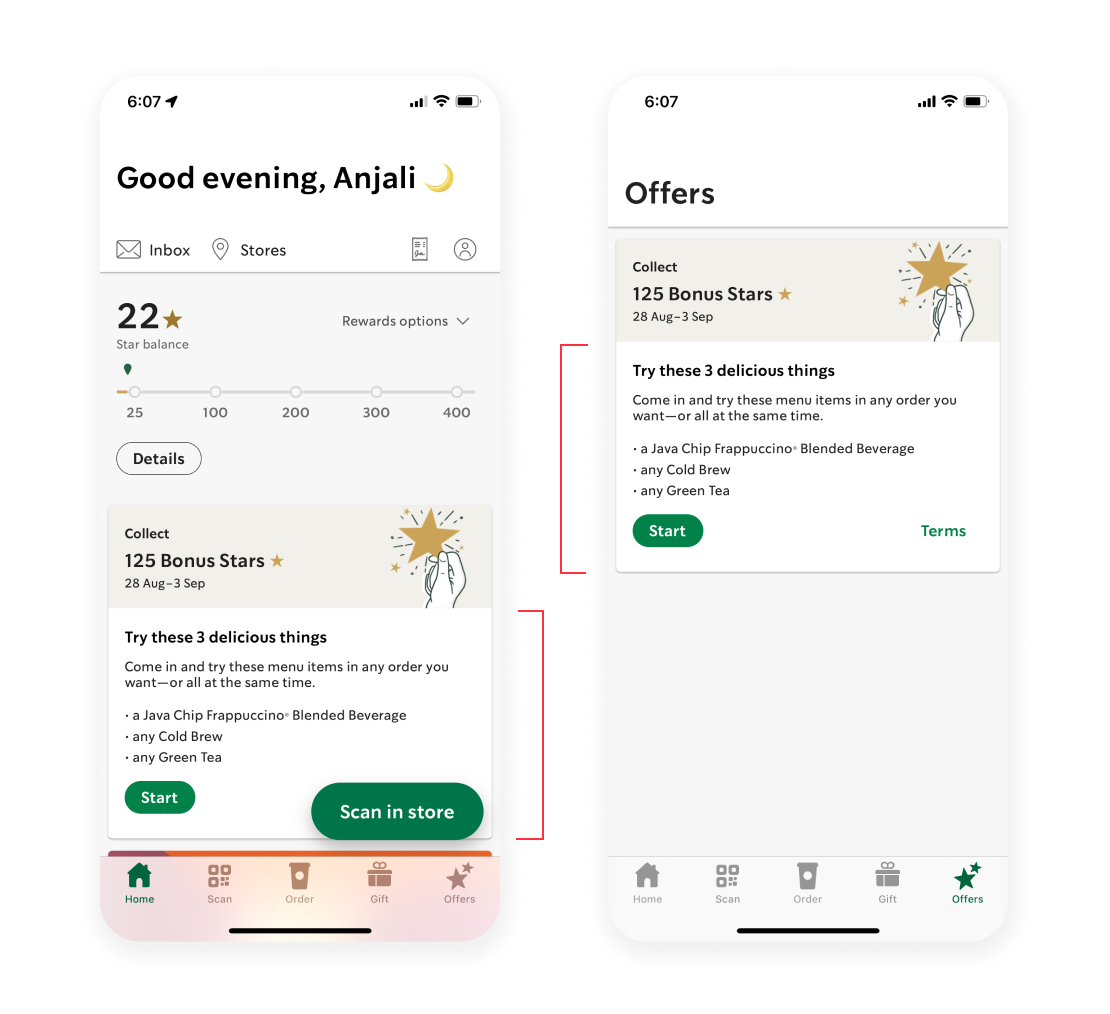
When analyzing the app, I had to consider what features users utilized the most. I conducted semi-structured interviews with two users who were avid Starbucks goers and mostly utilized their mobile app to place orders. Here are some insights and reflections:
“I usually go straight to the order menu and order a drink. Sometimes I’ll check my home page to check my points or any offers I have”
“So do you utilize the offers section to check your offers?”
“I used to a long time back but honestly there are rarely any offers, and when there are, I can just check on my home page”

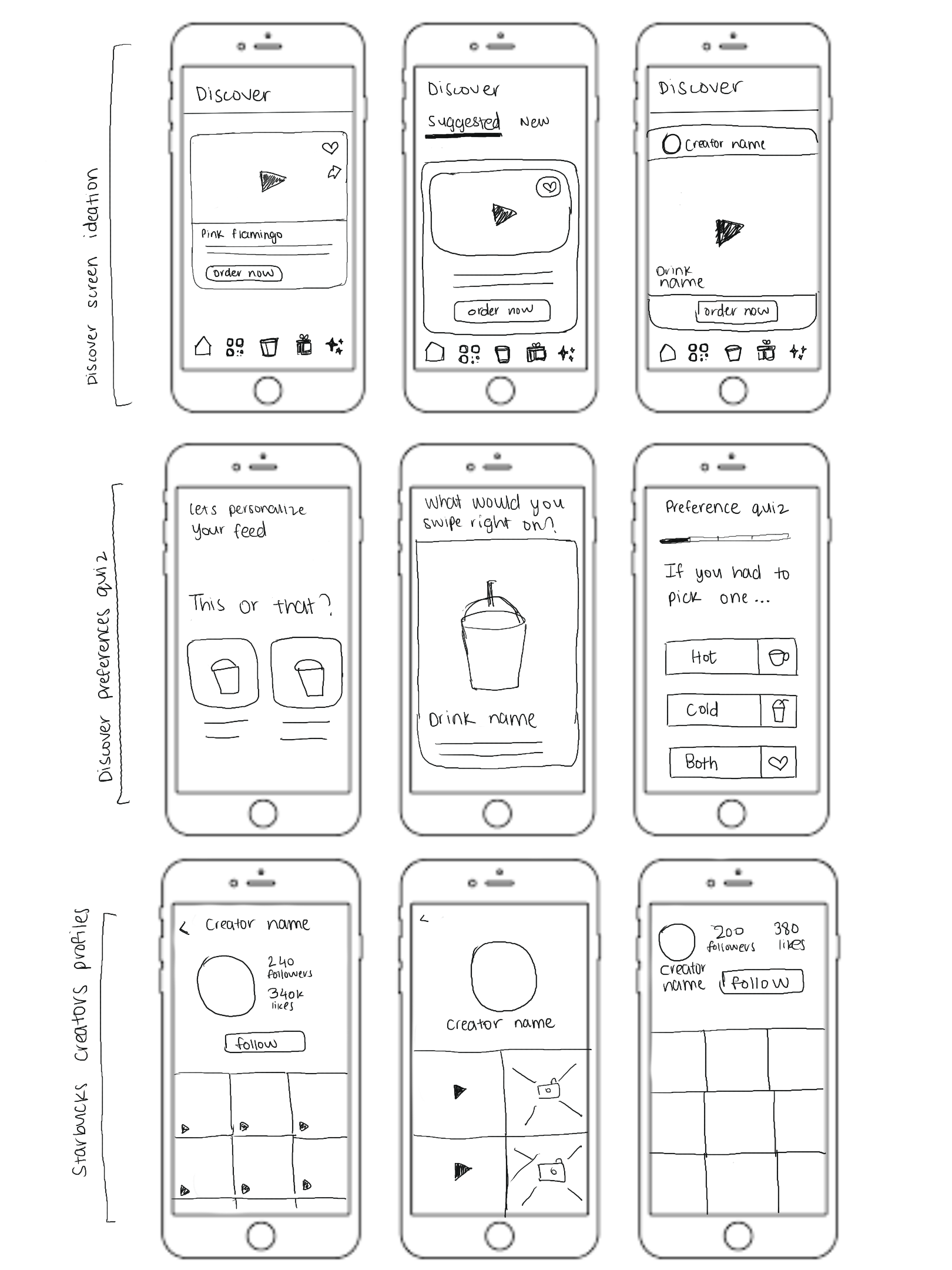
Seeing that the ‘offers’ tab was almost redundant based on some of the insights I gathered during my interviews, I decided to experiment with that tab. I had an idea revolving around making the app more interactive such as introducing 'Starbucks Creators' and so I sketched out various ideas for three types of screens: the discover screen, a discover preferences quiz, and a Starbucks creator profile (if added to the app).

What is the idea behind Starbucks Creators?
Currently, there exist hundreds and thousands of accounts across social media platforms such as Instagram and Tiktok where users make dedicated videos about Starbucks drinks hacks. The idea behind Starbucks Creators is to allow users to share these videos on the Starbucks app, allowing customers to directly order the drink from the video itself. This idea helps in two ways:
1. The time spent on the Starbucks app will increase and the app will be more interactive.
2. Users will be able to easily order drinks from the video itself.
A third idea that could be explored later on would be incentivizing creators who post videos through monetary incentives or Starbucks rewards.
Exploration
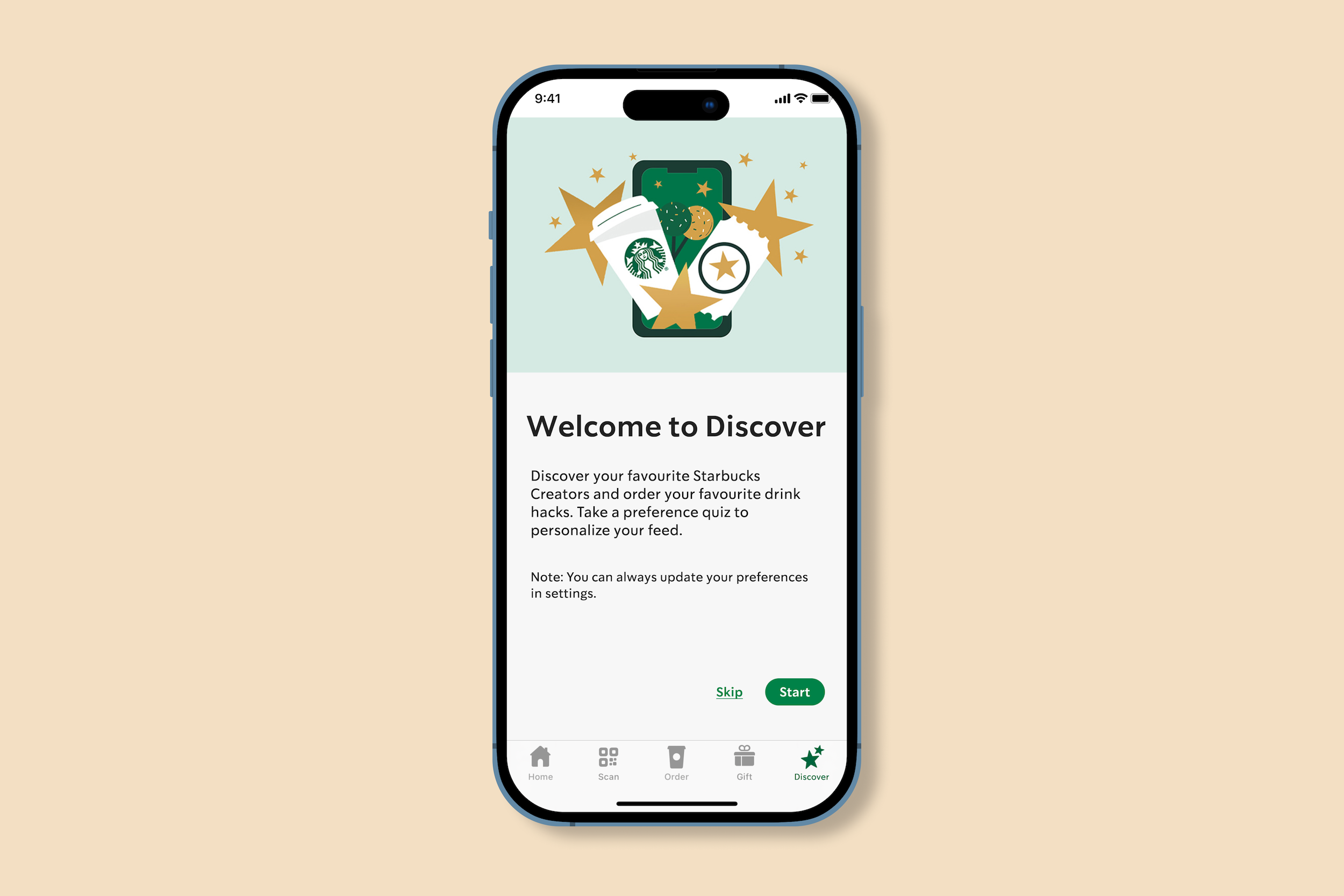
Note: While I would generally develop low-fidelity wireframes and test them out with my target users at this point, I wanted to experiment with additional UI animations and thus created high-fidelity prototypes of all these sketches so I could practice for myself.

Preferences Quiz Flow
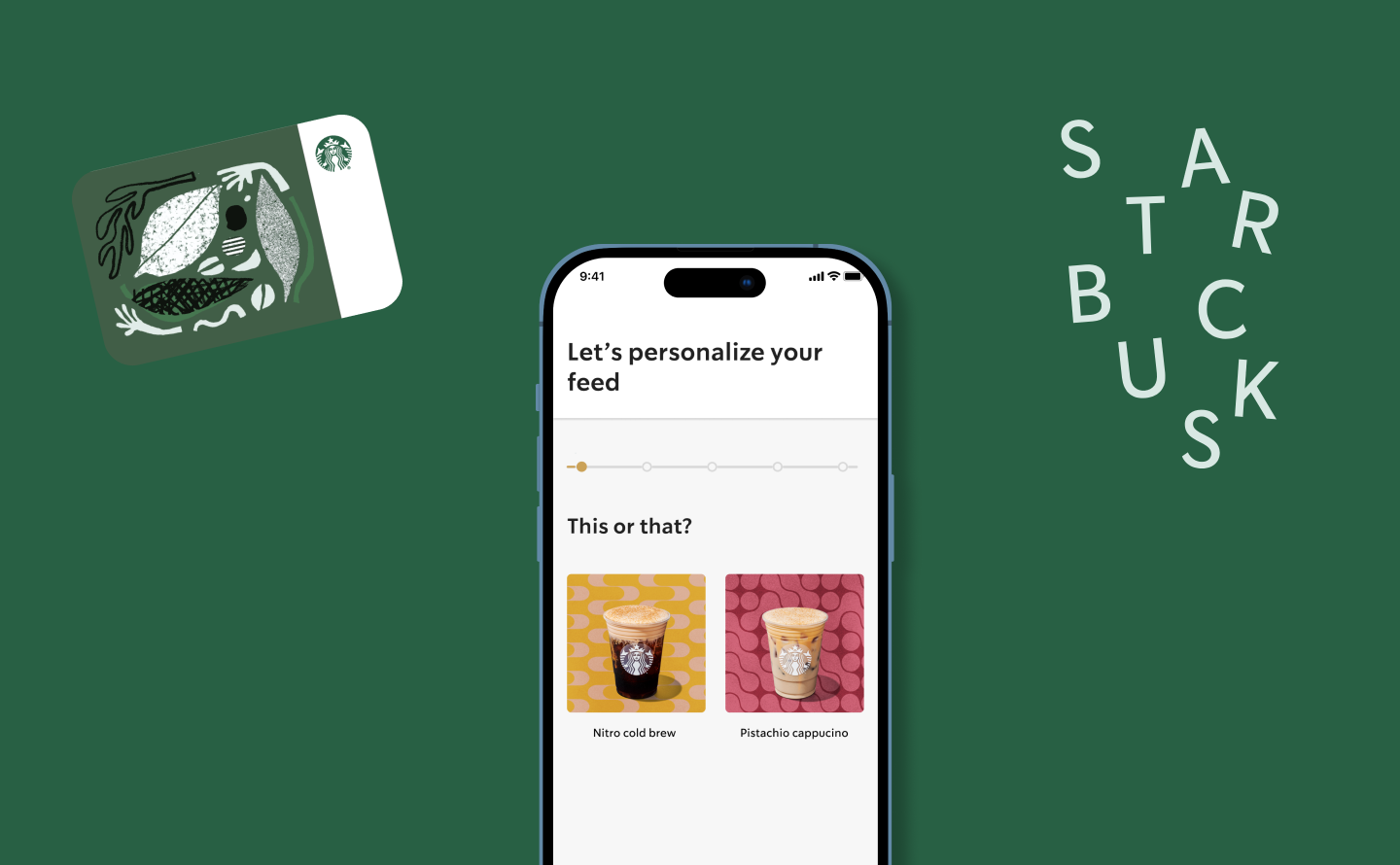
The idea around the preferences quiz would be an initial quiz users would be prompted to complete the first time they open the discover tab. Completing the quiz would be optional and would allow users to personalize their feed according to the results on the preferences quiz.
I created two versions of the preference quiz. The first version uses Tinder's swiping mental model and was a lot of fun to recreate.
The second version utilizes a this or that quiz with cards users can choose from.